金文字の書き方教えます!! Photoshop Elements備忘録
金文字の書き方
どうも皆さんこんにちは!小林です!
毎日の雪かきお疲れ様です。
今年は屋根の雪下ろしを既に3回やりました。

最近仕事でPOPを作っておりましたら、
ふとPhotoshop Elementsを使って
金文字、金ぴかの文字ってどうやって書くんだろう?
そう思ったので調べてみました♪

検索するといっぱい出てくるんだけれども、
肝心のPhotoshop Elementsを使ってという記事が
あまりピンとこない。
一体なんでだろうね!?
・自分でもお洒落な金文字作ってみたい!
・シャンパンゴールドカラーとか言ってみたい!
・そもそもPhotoshopって何?
という方ごめんなさい。
という訳で本日は、
試行錯誤しながら金文字を作ってみた!という
自分への覚え的な備忘録でございます。

※Photoshop Elements 2019での方法です。

1、金にしたい文字をテキストツールで書く

金ぴかにしたい文字をテキストツールで書きます。
細い文字や筆記体のフォントの方がカッコイイ感じになります。
※この時点で右クリックレイヤースタイル編集から
ベベルを当てておいても良い感じになります。
2、テキストレイヤーをラスタライズする

今書いたテキストレイヤーをラスタライズします。
この後はテキスト変更が出来ないのでご注意下さい。
3、フィルターからエンボスをかける

ラスタライズした文字にエンボス加工をしてやります。
①フィルターから【上の全てを表示】エンボスを選択します。
設定はお好みですが、
私は高さ40、量150%にしました。
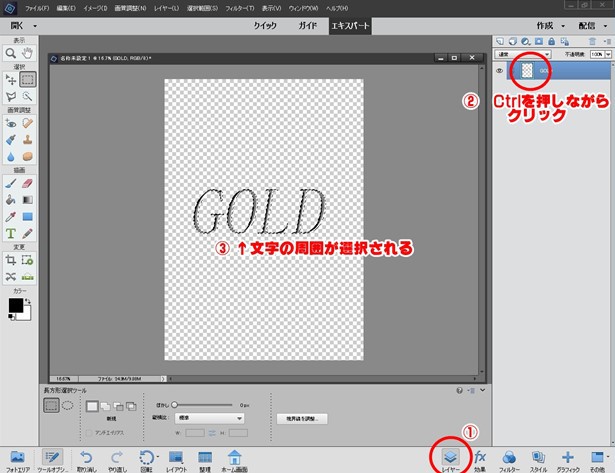
4、Ctrl+クリックで周囲を選択する

フィルター設定からレイヤーに戻り、
Ctrlを押しながら対象レイヤーをクリックします。
すると文字の周囲が選択されます。
5、グラデーションツールで金色作ります

金ぴかのグラデーションを作成します。
①のグラデーションツールから②の編集をクリック。
6、色のグラデーションを4か所指定する

濃い色から薄い色、再び濃い色になるように、
4か所グラデーションを決めてやります。
オレンジで囲んだ辺りをクリックするとカラー分岐点が作成され、
分岐点毎の色を決めてやります。
①、②の順にクリック。
7、カラー分岐点と位置を決める

カラーピッカーが出てくるので①の部分に
以下の様にカラーコードを入力します。
左から①②③④とします。
①カラー# ffcc01 、OK →位置0%
②カラー# f8df7b 、OK →位置50%
③カラー# ffd558 、OK →位置70%
④カラー# ffd30e 、OK →位置100%
登録が終わったらグラデーション名をつけて、
プリセットに登録し、右上のフロッピーディスクマークで保存します。
これで次回からも使えるようになります。
8、4で選択した文字に色を付ける

いよいよ色を付けてみましょう!
4で文字枠が選択されているはずです。
①が金色グラデーションになっているのを確認し、
文字の上を適当にドラッグすると、、、
9、金色グラデーションに!

金色グラデーションができました!!
ここから色々装飾してあげます。
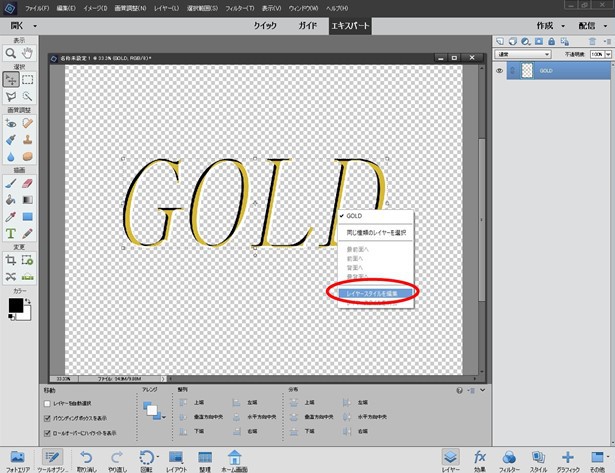
10、レイヤースタイルを編集する

Gold色になったレイヤーを右クリックして、
レイヤースタイルを編集をクリック。
11、光彩とベベルを設定する

光彩とベベルをかけてやります。
①光彩内側サイズ2px、不透明度100%
②光彩外側サイズ35px、不透明度100%、
③ベベルサイズ100px
この辺りはお好みで変えてみて下さい。
背景色が透明だと分かり難いので黒で塗りつぶしてやると、、、
12、ついに完成!!

で、できました!!金色グラデーションの文字!
結構簡単に作る事ができました。
金ができれば、銀だって銅だって虹だってできちゃいます♪

もっと良い方法があるかもしれませんが、
この方法で簡単に金文字にする事ができました。
Elementsしかないという方はお試し下さい♪
小林でした。
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。





