スマホでブログにアップした画像が回転してしまう場合の対処法
スマホでアップした画像が90度 回転してしまう
こんにちは!小林です。
ひだっちブロガーの皆さま!表題の通り
自分のブログに画像をアップして
写真が回転してアップロードされてしまった!
というご経験はないでしょうか?
私はあります!^_^;

えっ?どんな時に回転する?
通常iPhone等のスマートフォンで撮った写真では、
縦撮りをした場合に
保存した画像のまま表示されます。

それって当たり前ですよね。
しかし、
それをひだっちブログにアップロードすると、

画像が縦写真から横写真に
左に-90度回転して表示されてしまう事があります。
これはひだっちブログだけというわけではなく、
他のブログでも同じ事が起こります。

↑サンプル表示でも横に表示されているのが分かります。
何故回転してしまう?
写真には
撮影情報が一緒に保存されますが、
そこには撮影場所や時間、焦点距離、F値・・などなど
個人情報が満載です。

- EXIF情報
- 作成・変更・コンテンツ作成日
- 大きさ
- 解像度
- 色空間
- カラープロファイル
- 機器の製造元
- 機器の機種
- 絞り値
- 露出時間
- 焦点距離
- ISO感度
- フラッシュ
- F値
- 露出プログラム
- 測光モード
- ホワイトバランス
- コンテンツの作成
- 緯度・経度
などなど、、、
そしてその中には撮影角度の情報も入っています。
おそらく個人情報を保護する観点から?
写真をアップロードすると、【リサイズされると】
このEXIF情報が削除される仕組みかと思われます。
この機能が無ければ、
自宅で撮った写真をブログにアップしたら
写真のEXIF情報から自宅が特定されてしまう
なんて事になりかねません。

じゃあどうすれば良いの?
対策はとっても簡単です。
一度スマホで写真を開いて、
iPhoneならば右上の編集をタップ。↓

androidならば下部の編集をタップ。↓

※端末、Verによって異なります。
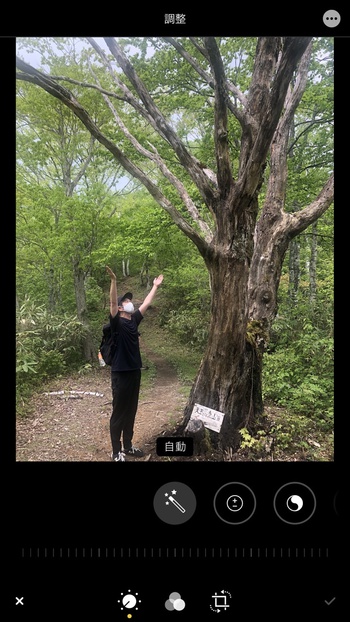
スマホ側で一度、
角度の調整や色の補正などをかまって
向きの情報を上書き保存するだけ!
見た目通りの画像になって表示されます。

これが一番簡単な方法じゃないかと思います。
htmlタグで強引に画像を回転させる力技もありますが、
初心者にはおすすめしません。

ブログに写真を投稿したら、回転してしまうという方は
・画像を一度ちょっぴり編集して上書き保存をする
という対応をしてみてはいかがでしょうか?
小林でした( ^ω^ )
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。





